今回は Font のデザイン変更についてまとめてみます。
システムで予め enum で定義されているデザインの設定方法と、フォントの種類を文字列で指定してカスタマイズする方法について確認していきましょう。
Font のデザインを変える方法①【Design 列挙体】
まずはシステムで予め定義されている設定を使って見ましょう。

イニシャライザーは以下の4つです。
① Font.system(size: CGFloat)
② Font.system(style: Font.TextStyle)
③ Font.system(style: Font.TextStyle, design: Font.Design)
④ Font.system(size: CGFloat, weight: Font.Weight, design: Font.Design)実際の使い方は以下のようになります。
Text("ABCDEFG").font(.system(size: 22, weight: .bold, design: .monospaced))③と④にイニシャライザーには Font.Design 列挙体の引数があります。こちらは4つのタイプを指定することが出来ます。
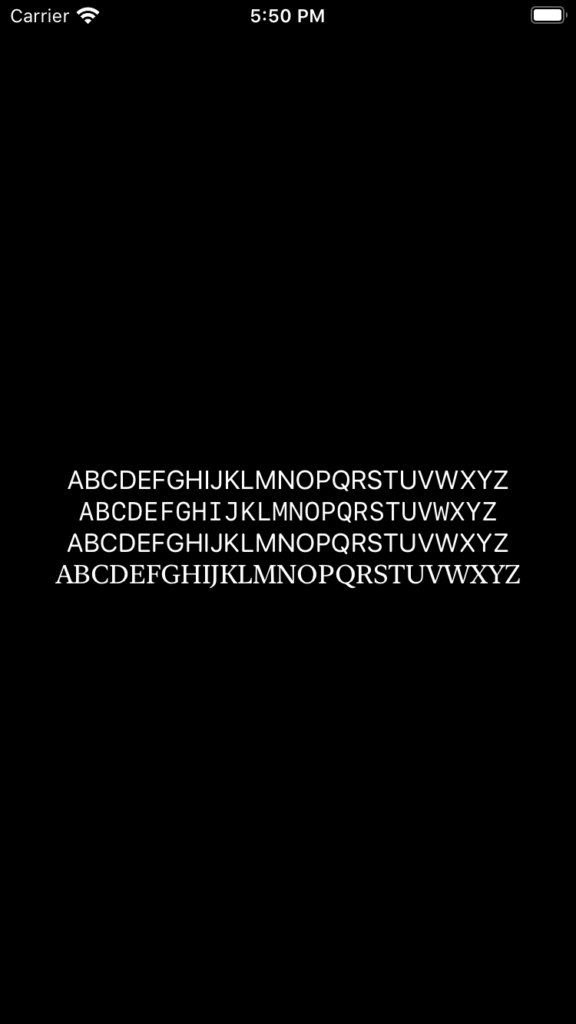
- .default → デフォルト設定はプロポーショナルフォント(文字ごとに幅が異なるフォント)です。
- .monospaced → 等幅フォントです。エディタ等ではこれが一般的でしょう。
- .rounded → 文字の線の先端が丸みを帯びたフォントです。柔らかい印象を与えます。
- .serif → 印刷物などで使うことが多いセリフ体(明朝体)です。
サンプル画面は上記の設定を順に表示した例となります。
Font のデザインを変える方法②【カスタマイズ】
世の中には様々なフォントがあります。その中で iOS で指定することができるフォントを文字列で指定して使う方法を確認して見ましょう。

イニシャライザーは1つだけです。
Font.custom(name: String, size: CGFloat)使用例です。
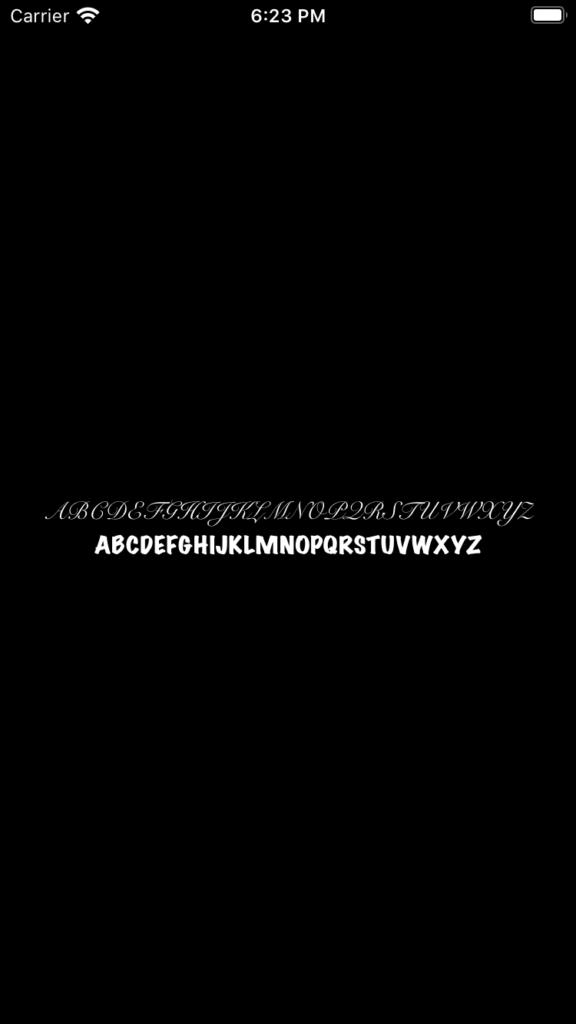
Text("ABCDEFG").font(.custom("Snell Roundhand", size: 16))
Text("ABCDEFG").font(.custom("Marker Felt", size: 16))サンプル画面では、手書き風のフォントと、筆記体のフォントを指定して見ました(オシャレではありますが視認性は悪いのでお勧めしません)。
視認性に考慮しつつアプリの雰囲気を出すフォントを選定すると良いかと思います。
指定できるフォントについてはこちらのサイトを参考にしました。
関連する記事として以下の記事もご参考ください。以上。




[…] […]