画像の上に出典元やタイトルを乗せて表示したい場合があると思います。
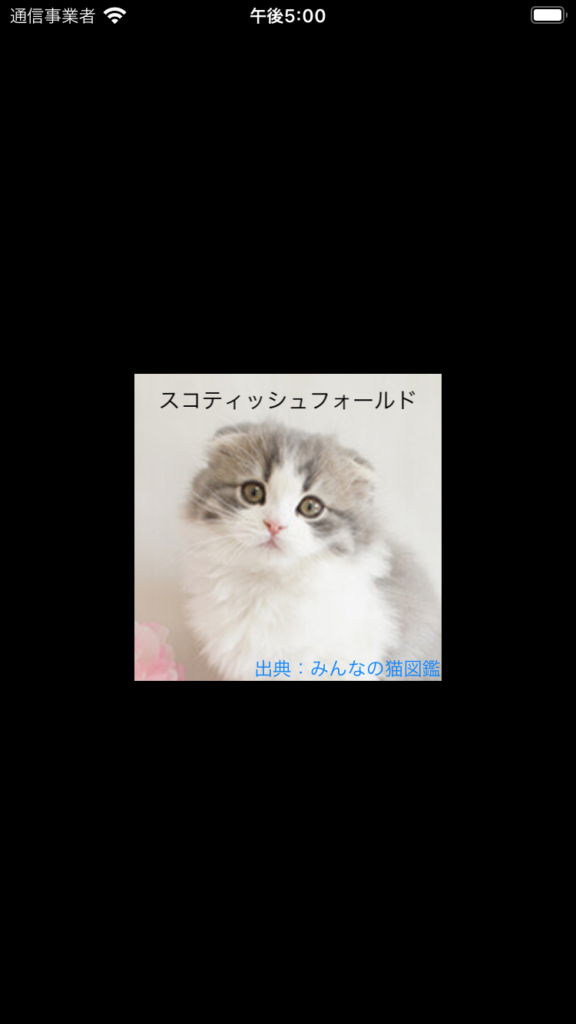
SwiftUI では .overlay メソッドを使うことで以下のサンプル画像のように View の上に View を重ねて表示することが出来ます。

【SwiftUI】overlay を使った画像にテキストを重ねる方法
overlay メソッドの引数です。
.overlay(overlay: View, alignment: Alignment)overlay: View :重ねる View を指定します。HStack 等のレイアウト系要素も指定出来ます。
alignment: Alignment :重ねる View の整列位置を指定します。
冒頭サンプルのコードは以下の通りです。
struct ContentView: View {
var body: some View {
Image("cat_img_scottish-fold")
.resizable()
.frame(width: 200, height: 200)
.scaledToFit()
.overlay(
VStack {
Spacer().frame(height: 8)
Text("スコティッシュフォールド").foregroundColor(.black).font(.subheadline)
},
alignment: .top)
.overlay(
Text("出典:みんなの猫図鑑").foregroundColor(.accentColor).font(.footnote),
alignment: .bottomTrailing
)
}
}.overlay は View プロトコル で定義されているので、View を継承している全てのレイアウト要素で使うことが出来ます。
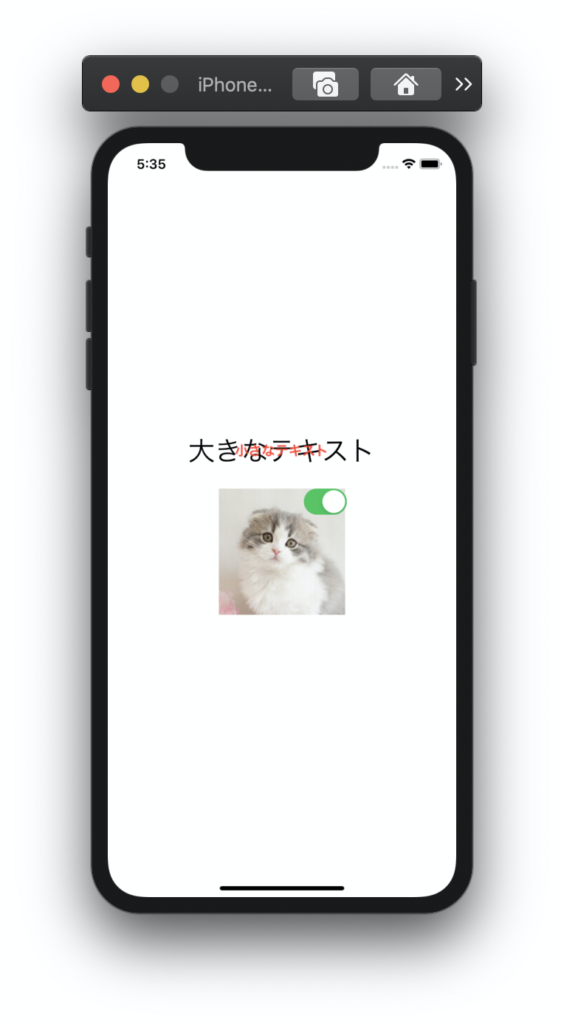
よって、以下のように、テキストにテキストを重ねたり、画像にボタンを重ねると言ったことも可能です。
struct ContentView: View {
@State private var isOn = false
var body: some View {
VStack {
Text("大きなテキスト")
.font(.largeTitle)
.overlay(Text("小さなテキスト").font(.headline).foregroundColor(.red))
Image("cat_img_scottish-fold")
.resizable()
.frame(width: 150, height: 150)
.overlay(Toggle("", isOn: $isOn), alignment: .topTrailing)
}
}
}
ちなみに、ZStack を使った方法でも同様のことが可能です。
ZStack については以下の記事をご覧ください。






コメントを残す