SwiftUI3.0 から .swipeActions というプロパティが追加され、List に適用することで容易に削除ボタンなどを実装できようになりました。


動作確認済み環境
【SwiftUI】List にスワイプアクション(.swipeActions)を実装する【iOS15&Xcode13】
swipeActions の引数
先ずは swipeActions の引数を確認します。
- edge: HorizontalEdge スワイプによって表示するボタン等を左右どちらに表示するか指定します。
- .leading 右スワイプで左側に配置します。
- .trailing 左スワイプで右側に配置します。
- allowsFullSwipe: Bool 左端、右端までスワイプできるようにするかの指定します。デフォルトは true です。
サンプルコード
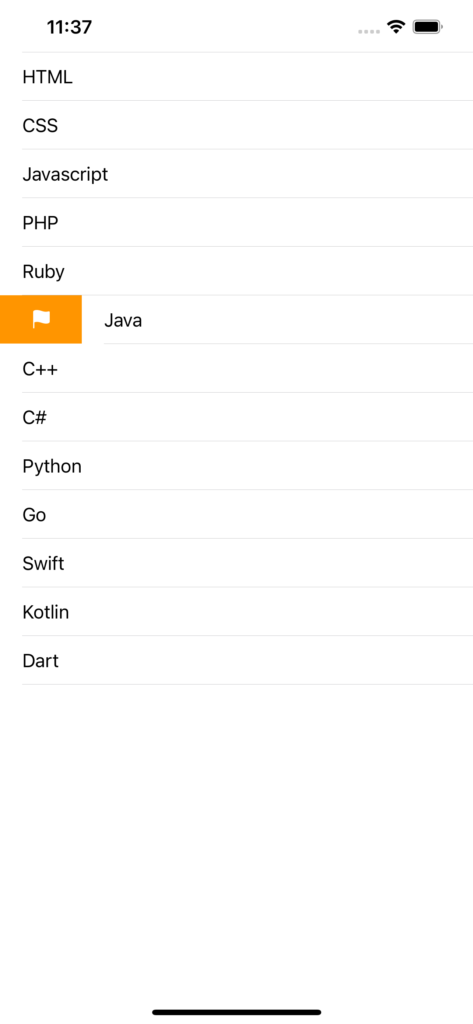
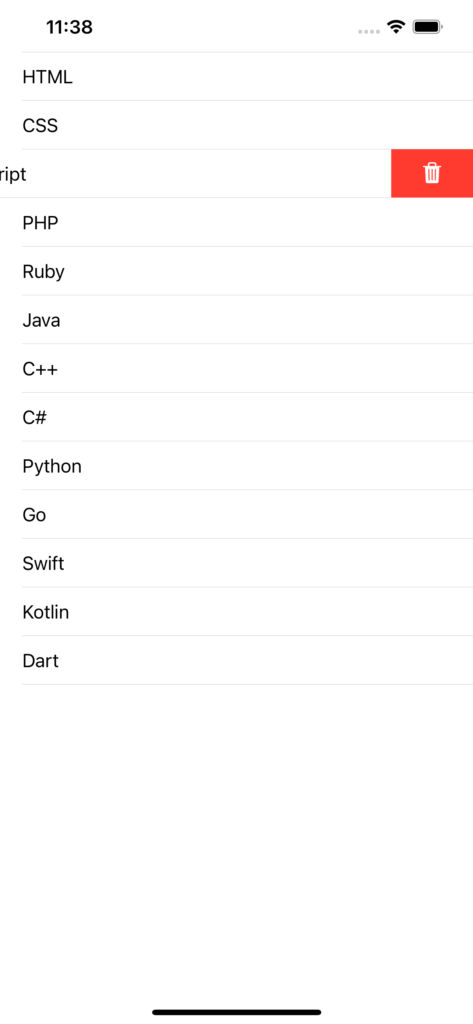
テーブル(List)のセルを右スワイプするとフラグアイコンのボタンが、左スワイプするとバケツアイコンのボタンが出現します(但し、削除等の機能自体は実装していません)。
struct ContentView: View {
let languages: [String] = [
"HTML",
"CSS",
"Javascript",
"PHP",
"Ruby",
"Java",
"C++",
"C#",
"Python",
"Go",
"Swift",
"Kotlin",
"Dart",
];
var body: some View {
List {
ForEach(languages, id: \.self) { lang in
Text(lang)
.swipeActions(edge: .leading) {
Button {
print("flag action.")
} label: {
Image(systemName: "flag.fill")
}.tint(.orange)
}
.swipeActions(edge: .trailing) {
Button(role: .destructive) {
print("delete action.")
} label: {
Image(systemName: "trash.fill")
}
}
}
}
.listStyle(.plain)
}
}以上





MacOS 11.6(Big Sur)
Xcode 13.0
iOS 15.0
iPhone 13 Pro Max シミュレータ