SwiftUI 3.0 より Toggle の表示スタイル(toggleStyle)に .switch に加えて .button が選択できるようになりました。
Toggle の基本的な使い方のおさらいも兼ねて試してみましたので紹介します。
動作確認済環境
【SwiftUI 3.0】toggleStyle(.button) でボタン風スイッチを実装
おさらい
初期の SwiftUI から Toggle はありましたが、使い方のおさらいと既存の表示スタイルを確認しましょう。
引数の isOn: Bool<Binding> には @State or @Published の状態変数を渡します。
また、表示コンテンツとして label: Label を指定します(Label についてはこちらで紹介しています)。
@State var isOn: Bool
Toggle(isOn: $isOn) {
Label("Wifi Network", systemImage: "wifi")
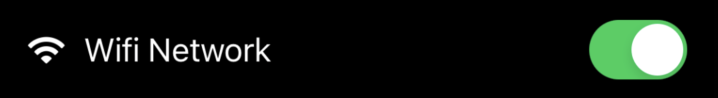
}toggleStyle を指定しない場合は iOS 標準のスタイル(.switch)となります。

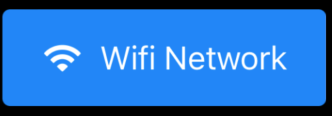
toggleStyle(.button)
toggleStyle に .button を指定すると以下のようにボタン風の表示になります。


サンプルコード
struct ContentView: View {
@State private var isOn = false
var body: some View {
Toggle(isOn: $isOn) {
Label("Wifi Network", systemImage: isOn ? "wifi" : "wifi.slash")
}
.padding()
.controlSize(.large)
.toggleStyle(.button)
}
}領域をクリックすると tint で指定したカラーによって色が反転するようになっています。
Label 部分をカスタマイズすれば、独自のアプリデザインの要求に柔軟に対応できそうですね。
以上






MacOSX 11.6(Big Sur)
Xcode 13.0
iOS 15.0
iPhone 13 mini シミュレータ