今回は Xcode14 から使えるようになった Label の機能について紹介します。
前回の TextEditor と同じく、 2020/09/11 現在では、Xcode12 & iOS14 のベータ版でのみ動作する内容となっていますのでご注意ください。
試してみたい方は、Apple Developer サイトから Xcode12 beta をダウンロードしてみてください。
【SwiftUI】Label の使い方【Xcode12・iOS14 新機能】
Label と言っても、UIKit の UILabel とはちょっと趣が異なります。
SwiftUI で単純に文字列を表示する場合は Text を使用します(Text についてはこちらの記事をどうぞ)。
SwiftUI の Label は、アイコンと文字列を組み合わせた表示を行うものになっています。
先ずはイニシャライザーから確認していきましょう。
Label のイニシャライザー
①Label(title: StringProtocol, systemImage: String)
②Label(title: StringProtocol, image: String)
③Label(title: () -> AnyView, icon: () -> AnyView)- システムアイコン(SF Symbol)と文字列の組み合わせ
- アセットに格納した任意のアイコンと文字列の組み合わせ
- タイトルとアイコンにそれぞれカスタマイズしたViewをセットする場合
以下のように使います。
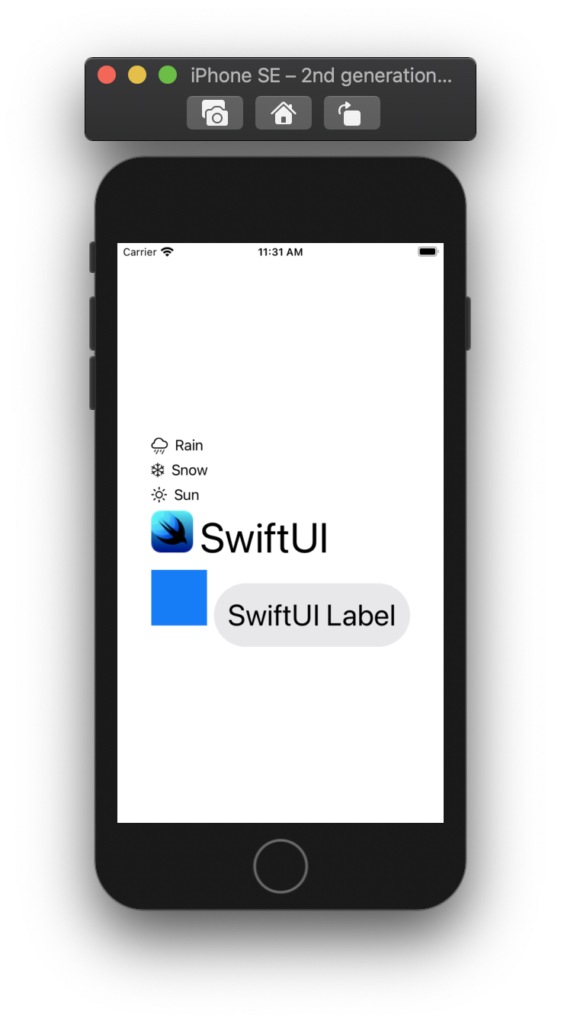
使用例
※予め、「swiftui.png」 と言う画像ファイルをAssets.xcassets に格納しています。
struct ContentView: View {
var body: some View {
VStack(alignment: .leading, spacing: 8) {
Label("Rain", systemImage: "cloud.rain")
Label("Snow", systemImage: "snow")
Label("Sun", systemImage: "sun.max")
Label("SwiftUI", image: "swiftui").font(.system(size: 48))
Label {
Text("SwiftUI Label")
.foregroundColor(.primary)
.font(.largeTitle)
.padding()
.background(Color.gray.opacity(0.2))
.clipShape(Capsule())
} icon: {
Rectangle()
.fill(Color.blue)
.frame(width: 64, height: 64)
}
}
}
}
おまけ(スタイル指定)
.labelStyle で表示スタイルを設定できます。
- IconOnlyLabelStyle
- TitleOnlyLabelStyle
それぞれ、アイコンのみ表示、タイトルのみ表示、と言うスタイルを設定できます。
使用例
Label(title: "タイトル", image: "swiftui").labelStyle(IconOnlyLabelStyle())
Label(title: "タイトル", image: "swiftui").labelStyle(TitleOnlyLabelStyle())どうも使いどころが今一つ分かりません。最初から Text か Image を使えばいいような気がします。
総評
最初、Text を強化したものを期待していたのですがちょっと違いました。
アイコンとテキストと言う組み合わせはよくあるものですが、現状では「どうしても Label を使わないと不便」といった状況はなさそうですし、有効な使い方が思い浮かびませんでした。
今後のバージョンアップで存在感が増すことを期待したいですね。
以上






コメントを残す