SwiftUI 3.0 から追加された .badge プロパティを使えば通知件数などに使えるバッジ表示を簡単に実装できるようになりました。
動作確認環境
【SwiftUI 3.0】TabView と List に .badge を使ってみる
TabView で .badge を表示
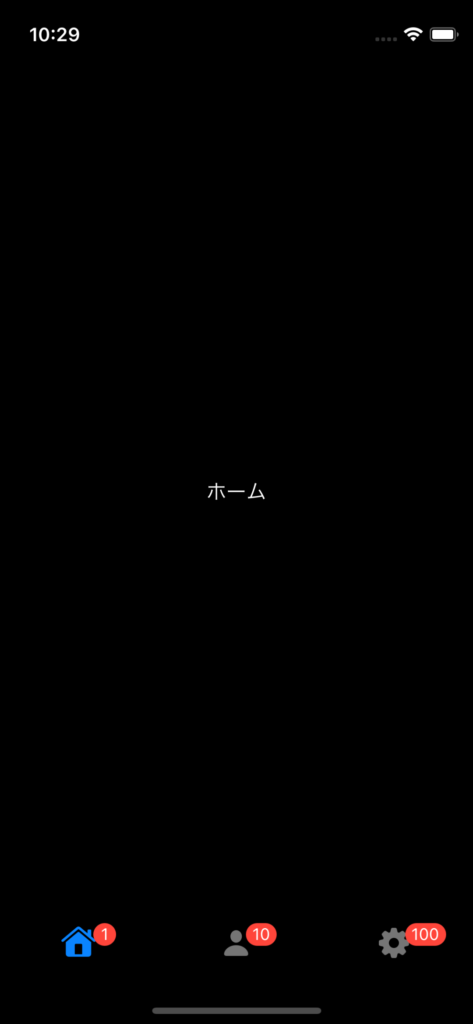
TabView で .badge を使用するとタブアイコンの右上に赤丸のバッジを表示することができます。

サンプルコード1
TabView {
Text("ホーム")
.tabItem {
Image(systemName: "house")
}
.badge(1)
Text("MyPage")
.tabItem {
Image(systemName: "person.fill")
}
.badge(10)
Text("Settings")
.tabItem {
Image(systemName: "gearshape.fill")
}
.badge(100)
}整数だけでなく、文字列を表示することもできます。

サンプルコード2
TabView {
Text("マイページ")
.tabItem {
Image(systemName: "person.fill")
}
.badge("バッジ")
Text("通知")
.tabItem {
Image(systemName: "bell.fill")
}
.badge("!")
}List で .badge を表示
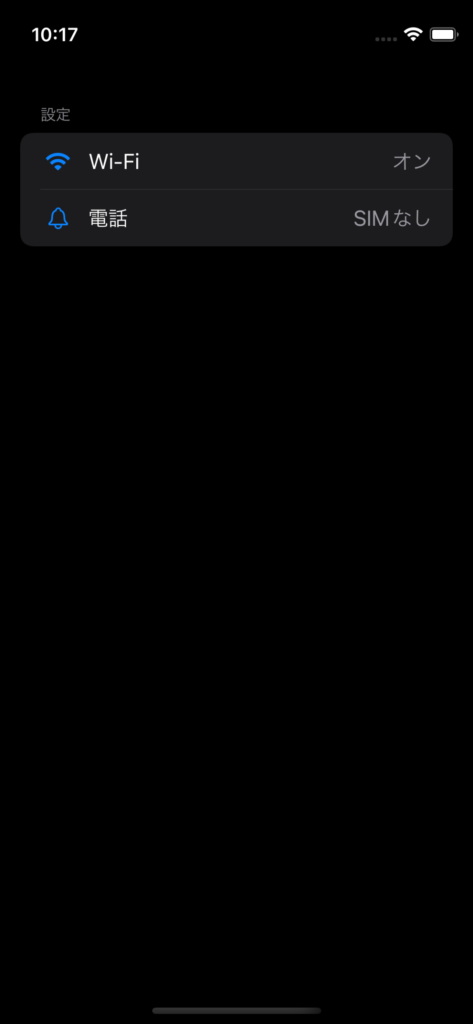
List でも .badge を使用することができます。
但し、TabView とは違って赤丸のような表現ではなく薄いグレーの文字列表示となります。

サンプルコード3
List {
Section("設定") {
Label("Wi-Fi", systemImage: "wifi")
.badge("オン")
Label("電話", systemImage: "bell")
.badge("SIMなし")
}
}
}※Sectionは別に必要ありません。
注意(残念な点)
TabView での赤丸表示や List でのグレー表示をアプリ毎のデザインに変えたいと言う要望もあるかと思いますが、検証してみたところ残念ながらできないようです。
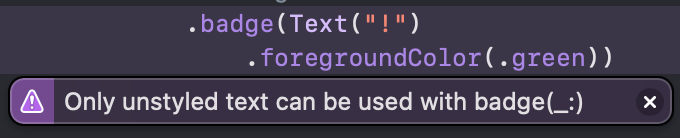
試しに Text? 型で引数を取るイニシャライザーを使い、foregroundColor を変えてみましたが以下のような実行時のエラーが発生してしまいました。

この辺りはもう少し柔軟な仕様に改善してもらいたいところですね。
以上







macOS Monterey 12.0.1
Xcode 13.1
iPhone 13 シミュレータ(iOS 15.0)