ImageやButtonのアイコン画像にはシステムで用意されている「SF Symbols」を利用することができます。
SwiftUIでの使用例と「SF Symbols」のMacAppについて紹介します。
「SF Symbols」ボタン画像に設定する手順
struct ContentView: View {
var body: some View {
HStack {
// Imageのアイコン
Image(systemName: "person")
Image(systemName: "moon.fill")
// Button の画像にも設定できます。
Button(action: {
// 何かアクション
}, label: {
Image(systemName: "trash")
})
}
}
}
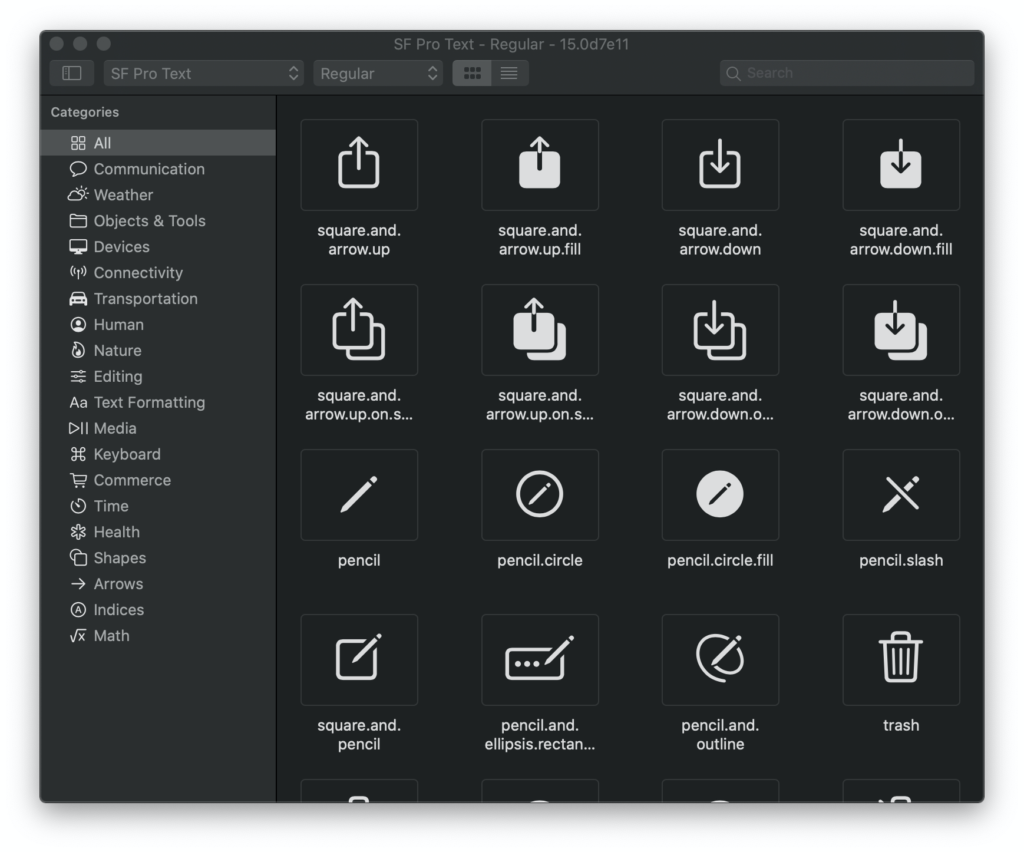
さて、「SF Symbols」の画像は種類が多く、画像名がわからないかと思います。そういう時のために「SF Symbols」の画像を一覧から探すことができるMacアプリがあります。
以下のページの「Download SF Symbols」からインストーラー(.dmg)をダウンロードできます。
https://developer.apple.com/design/resources/

直ダウンロードリンクも貼っておきます。
https://developer.apple.com/design/downloads/SF-Symbols.dmg
アプリを起動するとカテゴリ別にアイコン画像とアイコン名を確認できます。多くのアイコンで白抜きと黒抜きがあり、アプリの外観に合わせて使い分けると良いと思います。

特段、アイコンにこだわりがなく機能優先であれば、これらを使えば大抵の用途には事足りますし手早くアプリを作れます。また、Appleが公式に提供している画像群なので、「iOSアプリ」の外観としても無難な仕上がりになるのではないでしょうか。
以上





コメントを残す