NavigationBar の左右には Text・Button・Image 等の View を配置できます。
いくつかの例を上げながら解説していきます。
【SwiftUI】NavigationBar にボタンや画像を配置する
ナビゲーションバーに View を設置するには navigationBarItems プロパティを使います。
.navigationBarItems(leading: View, trailing: View)leading は左側、trailing は右側になります。
もちろん、leading だけ、または trailing だけという指定もできます。
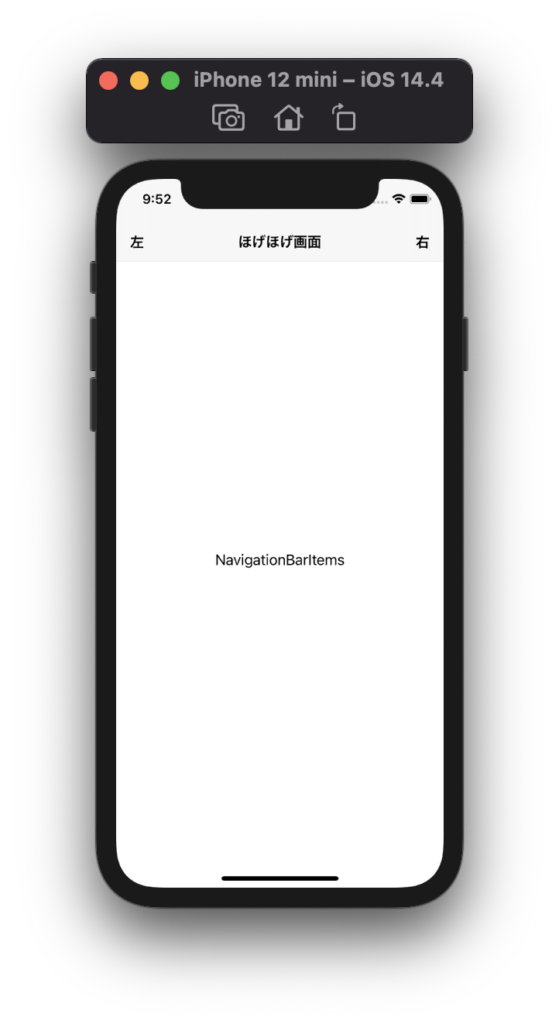
例1:Text を配置
struct ContentView: View {¥
var body: some View {
NavigationView {
VStack {
Text("NavigationBarItems")
}
.navigationBarTitle(Text("ほげほげ画面"), displayMode: .inline)
.navigationBarItems(
leading: Text("左"),
trailing: Text("右")
)
}
}
}
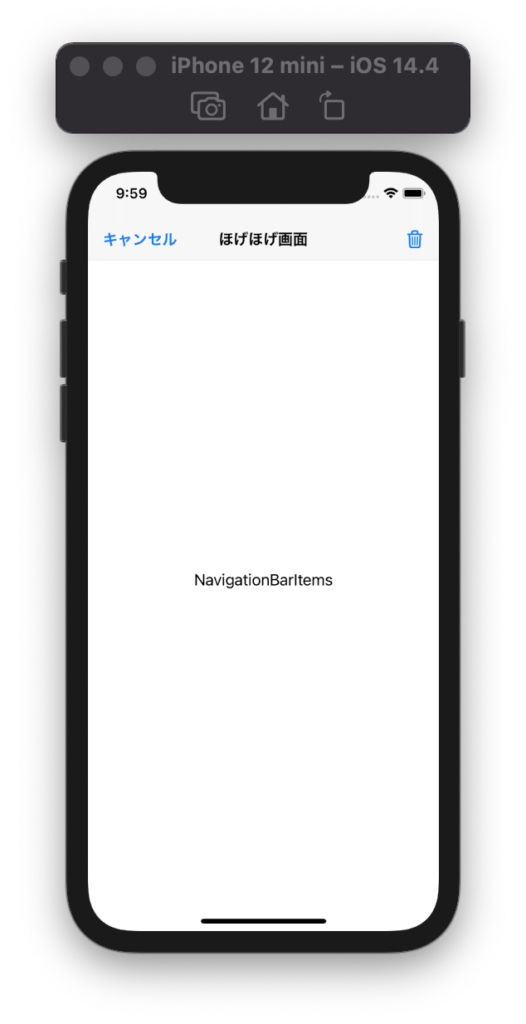
例2:Button を配置
.navigationBarItems(
leading: Button("キャンセル") {
doSomething()
},
trailing: Button(action: {
doSomething()
}) {
Image(systemName: "trash")
}
)
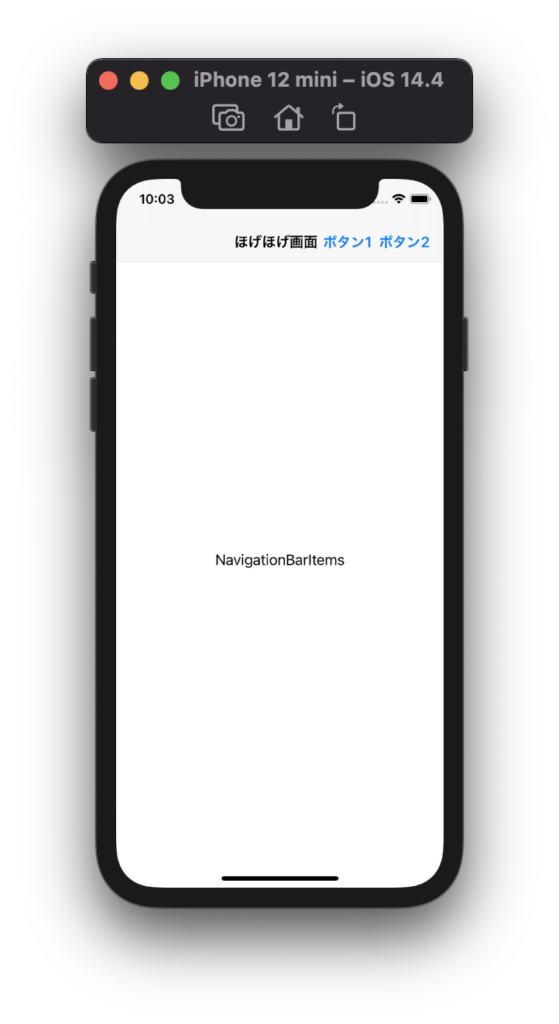
例3:HStack で複数並べる
HStack を使って複数配置することもできます。
.navigationBarItems(trailing: HStack {
Button("ボタン1") {}
Button("ボタン2") {}
})
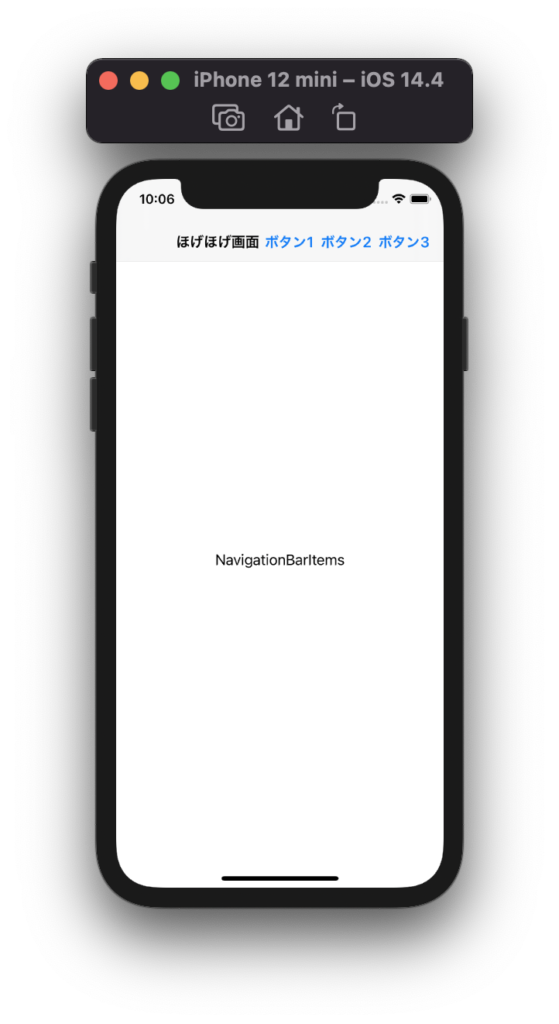
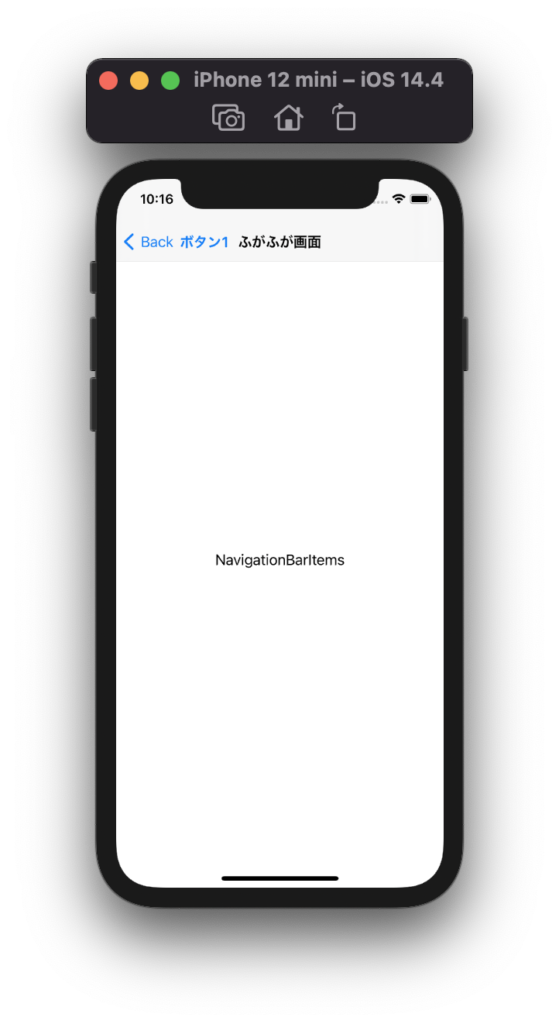
3つ以上並べることもできますが、その場合、以下のようにナビゲーションバーのタイトルの位置がずれてしまうので、デザイン的、UI・UX的観点からお勧めしません。

また、遷移先の画面では左側に戻るボタンが表示されるため、上記と同様に leading に配置することはあまりお勧めできません。

戻るボタンが表示される画面は trailing のみとし、最初の画面やモーダルの画面などでは、左右に1つずつか、どちらかに(一般的には右側が多い)2つまでとするのをお勧めします。
また、2つ配置する場合は、アイコンなどにしてスペースを節約すると良いでしょう。
以上





コメントを残す