SwiftUI 3.0 からマークダウン形式のテキスト表示がサポートされました。
これまでの UIKit では NSAttributedString 等を駆使する必要があり少々面倒でしたが、予めマークダウン形式の文字列で入力されていれば、長文テキスト中の強調表示やリンクURLの表示が容易に表現できるため非常に便利になったかと思います。
動作確認済環境
MacOSX 11.6(Big Sur)
Xcode 13.0
iOS 15.0
iPhone 13 Pro Max シミュレータ
【SwiftUI】Markdownテキストを表示する方法
便利にはなりましたが、リストや表形式は流石に対応されていないようで、今のところ筆者が確認できている記法は以下の5つです。
強調(Bold)
Text("**強調テキスト**")イタリック
Text("*Italic*")取消線
Text("~~取消線~~")リンク
[]の中が表示される文字列を()の中にURLを書きます。自動的にアクセントカラーになります。Text("*[Apple(URL)](https://apple.com)*")等幅フォント
コードの挿入などで使われる記法ですね。
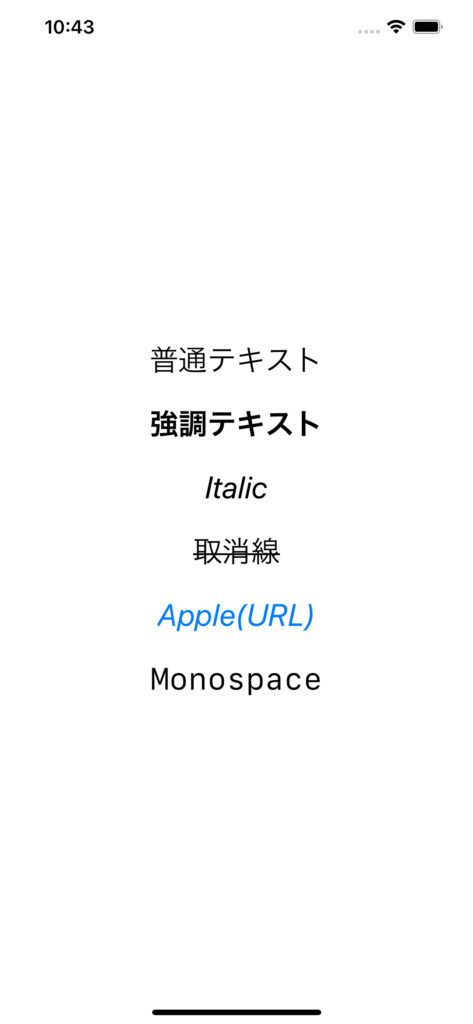
Text("`Monospace`")上記5つの実行結果は以下のようになります(比較のため通常のテキストも載せています)。

他にも対応している表記を知っている方がおりましたらコメントいただけると嬉しいです。
以上







[…] 【SwiftUI】Markdownテキストを表示する方法 […]