shadow プロパティを使うことでViewに影を付加することができます。VStack に shadow を付けてカードっぽい見た目のViewを作成してみたので紹介します。
動作確認済環境
【SwiftUI】Viewに影を付けてCard型Viewを作成してみよう
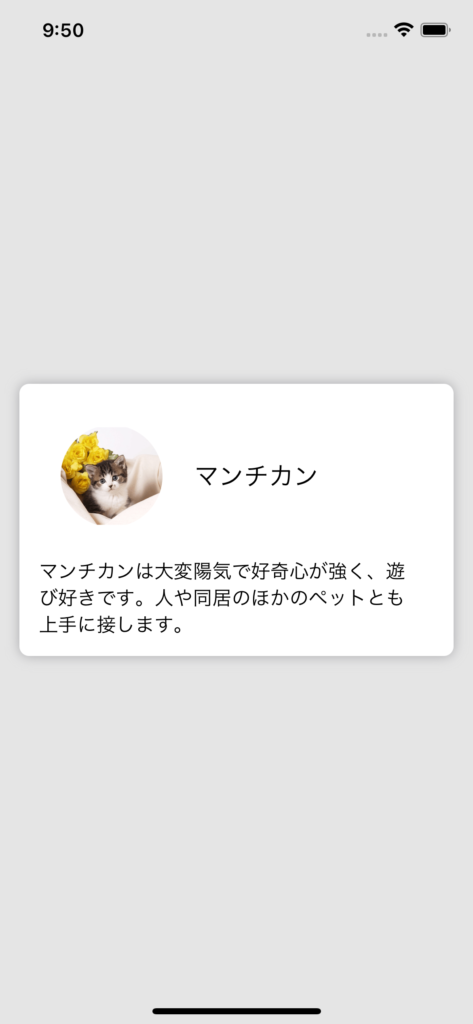
サンプル1(オフセット無し)
.shadow(color: .gray.opacity(0.7), radius: 5)
上下左右に影が出ていることがわかると思います(サンプルではわかりやすくするためカード部分と背景の色を変えています)。
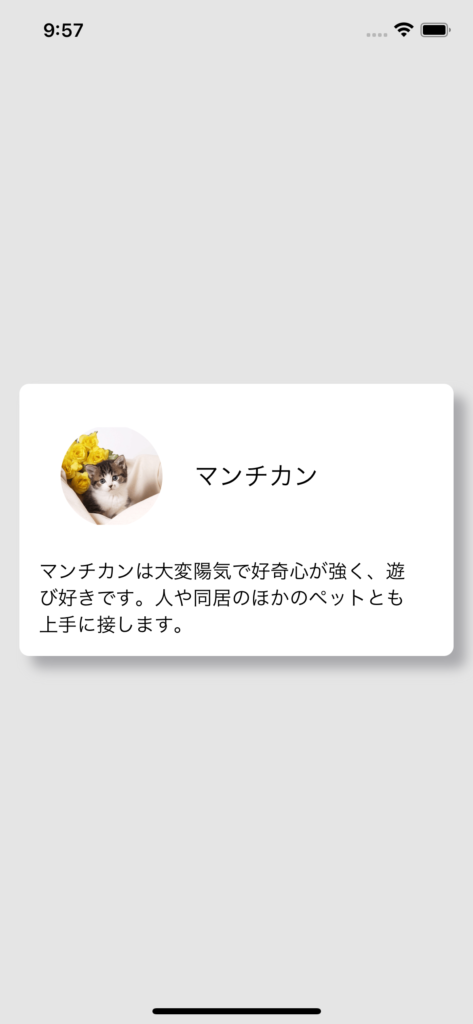
サンプル2(オフセットあり)
shadow の引数の x, y を利用すると影を少しずらす事ができます。
.shadow(color: .gray.opacity(0.7), radius: 5, x: 10, y: 10)
影の薄さや半径は変えていませんが、右下に 10pt ずらして表示しています。
VStack や HStack に影をつけるだけで簡易的にエリアを分けられ、またタップできそうな視覚的効果が出るのでおすすめです。
但し、何も起きないけどタップできそうなUIはユーザーに誤解を招く恐れがあるので注意は必要です。
以下は参考ですがスクショの全体コードです。
全体のコード
struct ContentView: View {
var body: some View {
VStack {
Spacer()
VStack {
HStack {
Image("munchkin")
.resizable()
.scaledToFit()
.clipShape(Circle())
.frame(width: 120, height: 120)
Text("マンチカン")
.font(.system(size: 22))
Spacer()
}
HStack {
Text("マンチカンは大変陽気で好奇心が強く、遊び好きです。人や同居のほかのペットとも上手に接します。")
Spacer()
}
}
.padding()
.background(.white)
.cornerRadius(8)
.clipped()
.shadow(color: .gray.opacity(0.7), radius: 5)
Spacer()
}
.padding()
.background(Color(white: 0.9))
}
}



MacOS Big Sur(11.6)
Xcode 13.0
iOS 15.0(14.0でも動くはずです)
iPhone 13 シミュレータ