今回は Checkbox Widget ついてのサンプルです。
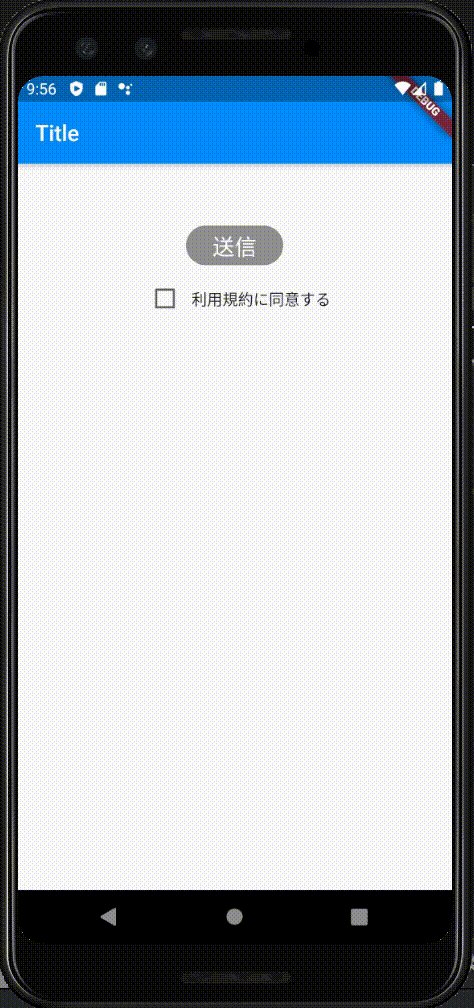
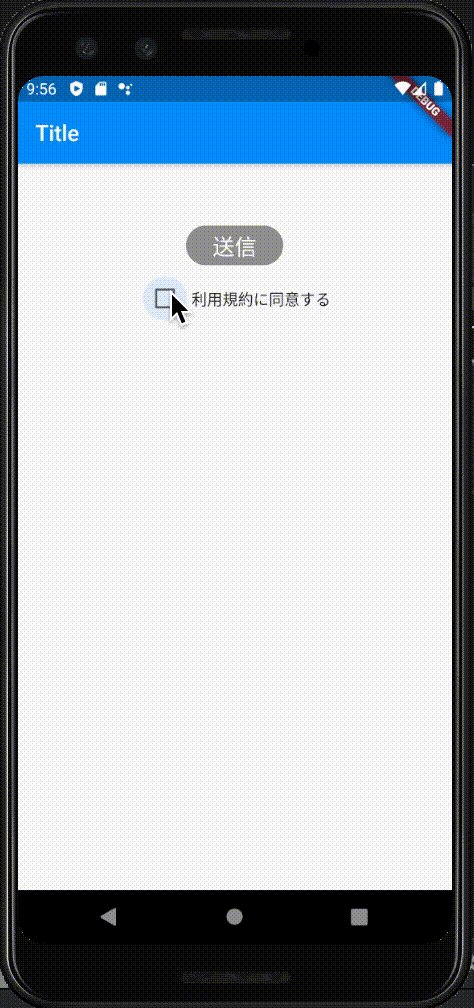
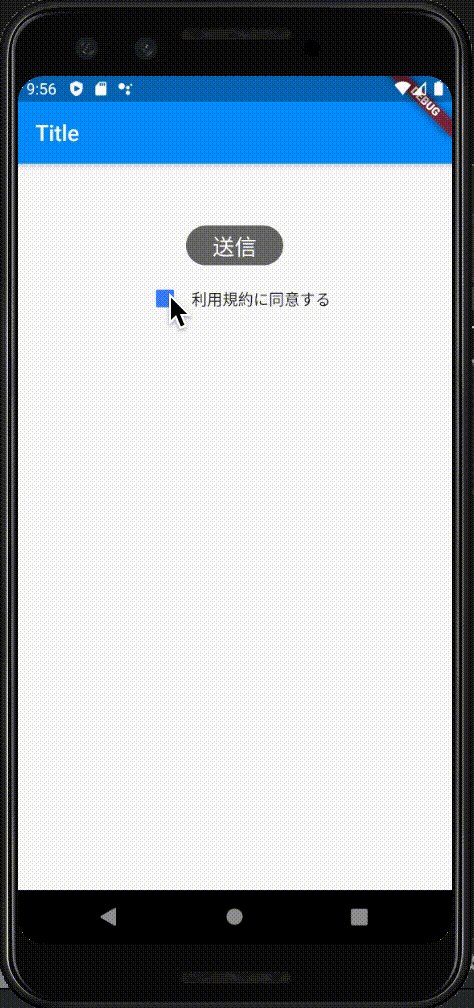
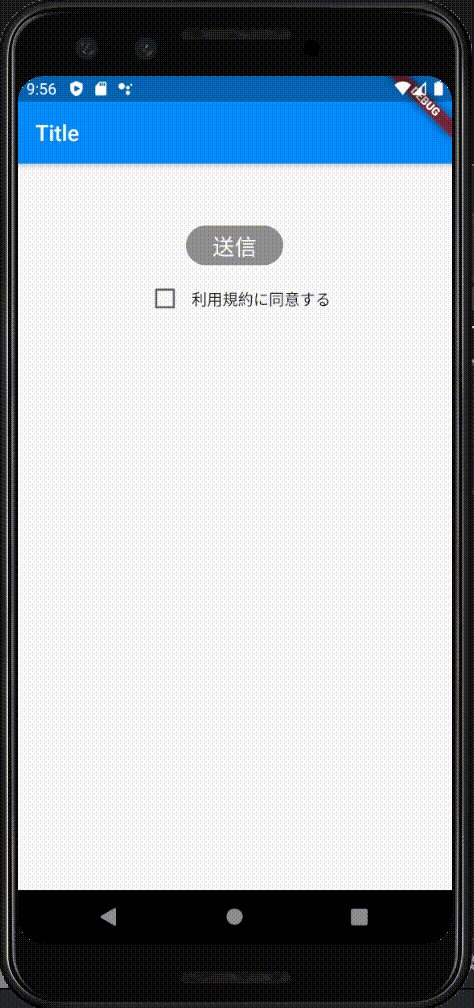
チェックボックスのON/OFFで送信ボタンをEnable・Disableを切り替える内容となっています。

【Flutter入門】Checkbox の使い方
必ず使う引数は以下の3つです。
- activeColor チェックされた時のカラーを指定します。
- value On/Off を監視する Bool 値変数を指定します。
- onChanged On/Off 切り替え時の処理をハンドルする関数を指定します。
使用例)
bool _flag = false;
・・・
void _handleCheckbox(bool flag) {
setState(() {
_flag = flag;
});
}
・・・
Checkbox(
activeColor: Colors.blueAccent,
value: _flag,
onChanged: _handleCheckbox,
)サンプルの全体コードは以下の通りです。
実践でも使えそうな利用規約同意と送信ボタンを設置したレイアウトとなっています。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Test App',
home: Scaffold(
appBar: AppBar(
title: Text('Title'),
),
body: Center(
child: TestPage(),
),
),
);
}
}
class TestPage extends StatefulWidget {
@override
_TestPageState createState() => _TestPageState();
}
class _TestPageState extends State<TestPage> {
bool _isCheck = false;
void _handleCheckbox(bool isCheck) {
setState(() {
_isCheck = isCheck;
});
}
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.all(50.0),
child: Column(
children: <Widget>[
Center(
child: RaisedButton(
child: Text(
"送信",
style: TextStyle(
color: Colors.white,
fontSize: 20
),
),
onPressed: !_isCheck ? null : () {
何か処理
},
color: _isCheck ? Colors.blueAccent : Colors.grey,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20)
),
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Checkbox(
activeColor: Colors.blueAccent,
value: _isCheck,
onChanged: _handleCheckbox,
),
Text("利用規約に同意する"),
],
),
],
),
);
}
}以上






コメントを残す