今回は、文字列を表示する Widget である Text の様々な表示スタイルについてまとめてみようと思います。
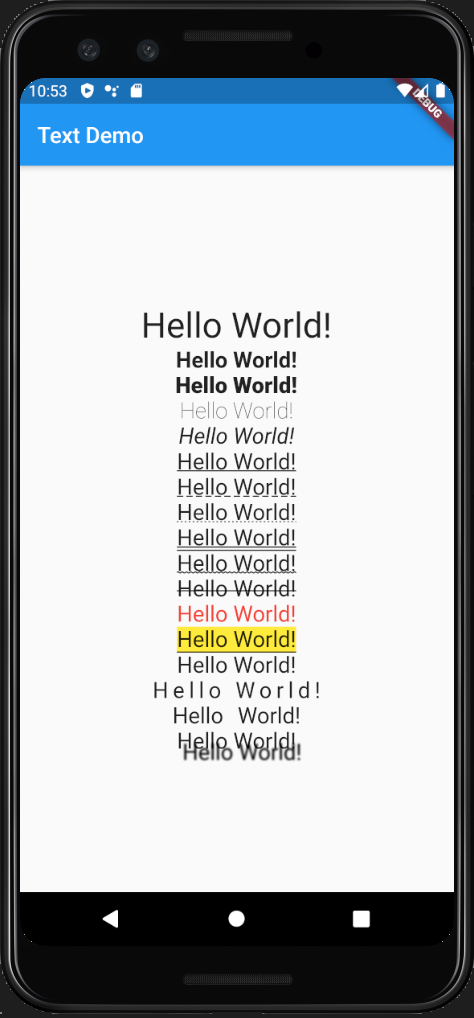
以下のサンプル画面の「Hello World!」を上から順に紹介します。
※サンプル画面の Text は視認性を上げるため全てフォントサイズを大きくしています。

【Flutter入門】Text Widget のスタイル設定まとめ【太字・イタリック・下線…etc】
フォントサイズ
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.normal, fontSize: 32),)ボールド体(太字)
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold),),もっと太字・もっと細字
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.w900),),
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.w100),),FontWeight.w100 から FontWeight.w900 まで 9段階の設定があります。
イタリック体
Text('Hello World!', style: TextStyle(fontStyle: FontStyle.italic),),下線
Text('Hello World!', style: TextStyle(decoration: TextDecoration.underline),),破線・細かい破線
Text('Hello World!', style: TextStyle(decoration: TextDecoration.underline, decorationStyle: TextDecorationStyle.dashed),),
Text('Hello World!', style: TextStyle(decoration: TextDecoration.underline, decorationStyle: TextDecorationStyle.dotted),),二重下線
Text('Hello World!', style: TextStyle(decoration: TextDecoration.underline, decorationStyle: TextDecorationStyle.double),),波線
Text('Hello World!', style: TextStyle(decoration: TextDecoration.underline, decorationStyle: TextDecorationStyle.wavy),),取り消し線
Text('Hello World!', style: TextStyle(decoration: TextDecoration.lineThrough),),テキスト色
Text('Hello World!', style: TextStyle(color: Colors.red),),背景色
Text('Hello World!', style: TextStyle(backgroundColor: Colors.yellow)),上線
Text('Hello World!', style: TextStyle(decoration: TextDecoration.overline),),文字間隔
Text('Hello World!', style: TextStyle(letterSpacing: 4.0),),単語間隔
Text('Hello World!', style: TextStyle(wordSpacing: 8.0),),影
Text('Hello World!', style: TextStyle(shadows: <Shadow>[Shadow(offset: Offset(5.0, 10.0), blurRadius: 2.0, color: Colors.black)])),Shadow Widget を設定します(配列なので複数設定も可能です)。
offset は影の相対位置を指定します。
blurRadius は影をどのくらいボカすかを指定します。
以上






コメントを残す